Scripts¶
Scripts contain the actual JavaScript and settings that determine how scripts appear in tasks. Scripts are similar to “Topics” in other connectors and appear as “Processors” in the Task Builder’s “Build” panel.
Add Scripts¶
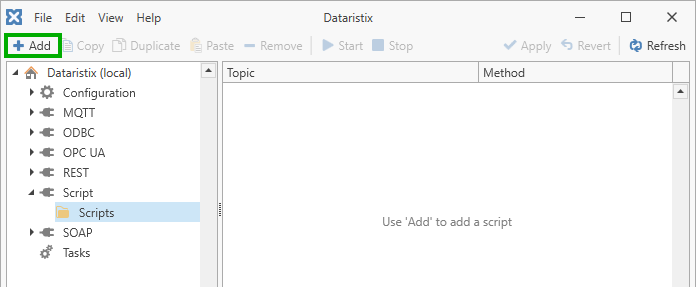
To add scripts, click the “Add” button with the Script connector’s “Scripts” node selected in the main application’s nagivation pane.

Script Settings¶
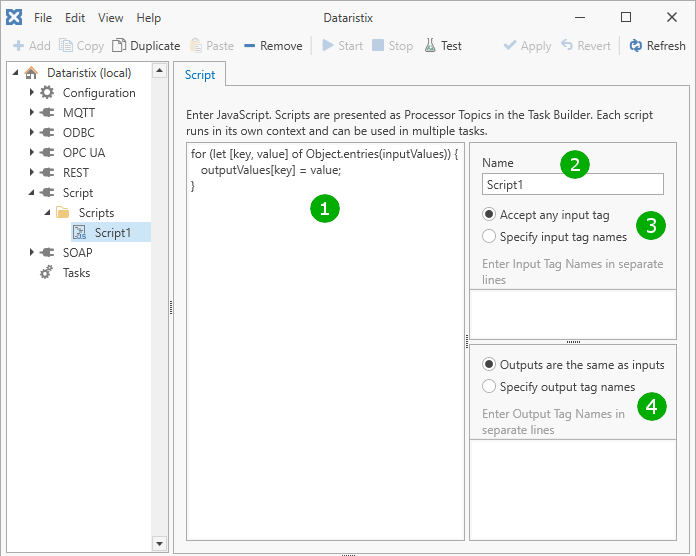
For each script you can configure the following.

( 1 ) Script
The JavaScript code that is to be executed. Please see the guidelines below.
( 2 ) Name
The script’s name.
( 3 ) Input Tag Settings
Configure the Script to either accept any input tags or specify a list of input tag names.
If accepting any tags then any tag can be connected to the script topic within the Task Builder via its topic connection point.
If input tags are specified then the Task Builder will show tag connection points for the specified tags only.
( 4 ) Output Tag Settings
Either select option “Outputs are the same as inputs” or specify output tags by name. The Task Builder will show output tag connections points accordingly.
Press the “Apply” button to commit any changes.
Scripting Guidelines¶
Dataristix makes input values available in an object called “inputValues” and expects output values to be assigned to an object called “outputValues”. Within the script, access input values and output values via name in the form:
outputValues['outputTagName'] = inputValues['inputTagName'];
In the above example, the output value is the same as the input value but you can, of course, apply any logic to calculate output values.
If input tag names and output tag names are not known in advance (because the script is configured to accept any input tag with no specific output tags) then you can loop through available inputs and assign output values in the following form:
for (let [key, value] of Object.entries(inputValues)) {
outputValues[key] = value;
}
The above example assumes that the key (the name) is valid for both, the “inputValues” and the “outputValues”.
If output tags are different from the input tags, then output tags need to be accessed separately. For example, if there is one output tag named “Sum” then your JavaScript may calculate the output value as:
let sum = 0;
for (let [key, value] of Object.entries(inputValues)) {
sum += value;
}
outputValues['Sum'] = sum;
Test Script¶
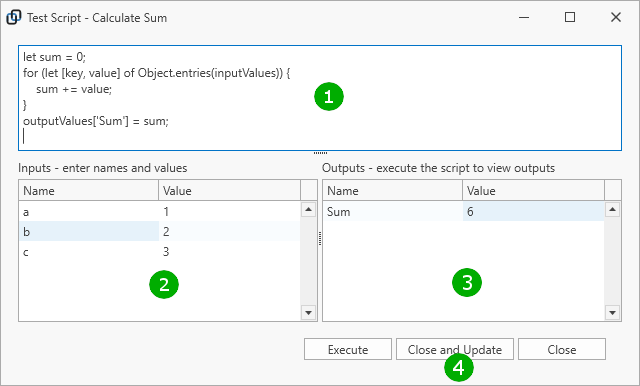
Select the “Test” tab in the properties panel to test your script.

( 1 ) Edit the script for testing if required.
( 2 ) Enter input tag names and values (if the script accepts any input values) or enter input values for specific input tag names.
( 3 ) Run the script.
( 4 ) Review outputs to confirm that these are as expected.
Remove Scripts¶
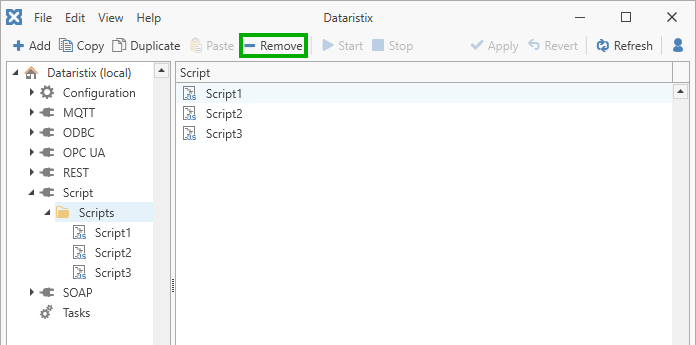
Remove scripts by selecting “Scripts” in the navigation panel, then select one or more scripts to remove in the content panel; finally click on the “Remove” toolbar button to remove selected scripts.

Warning
Note that scripts are also removed from any task using the scripts.